提高按钮转化率
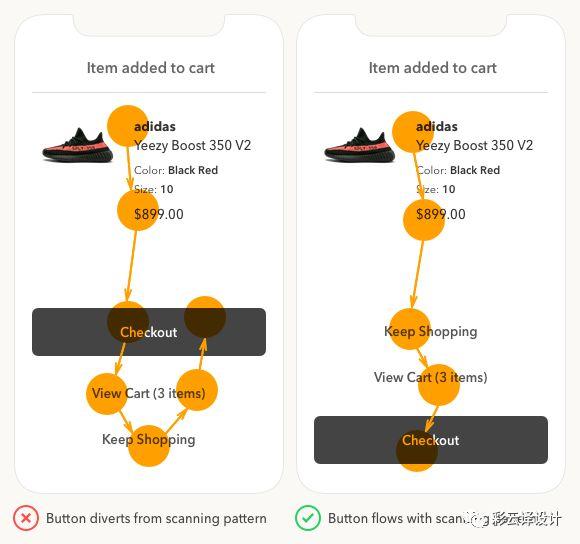
根据阅读习惯设计按钮
- 只要按钮足够突出,视觉分量够重,可以无视它的排列顺讯

按钮顺序不是为了提供可视性,而是为了提高效率。用户有自上而下的阅读习惯,看到按钮后还是会继续阅读下面的文字,然后回过头来找按钮进行操作。通过将优先级高的按钮放在底部,让它处于视觉阻力最小的路径上,这使得这个按钮可以更有效率的被点击。此外,底部位置是手指最容易达到的区域,这进一步提高了效率。
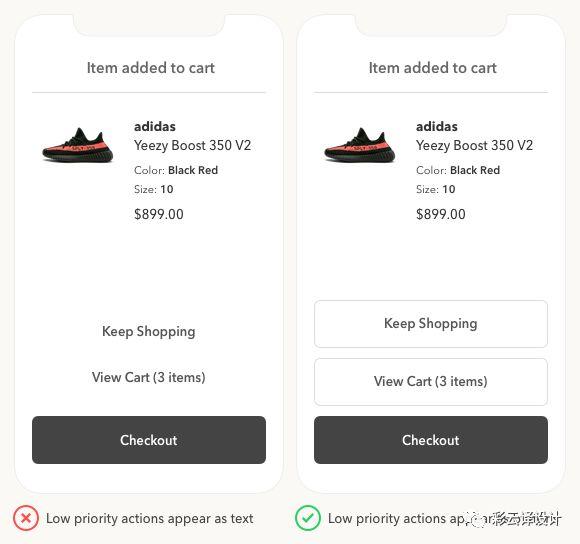
区分带形状按钮和纯文字按钮
- 纯文本没有一个按钮外观。可能导致用户忽略这些操作
 纯文本按钮会让用户迟疑到底是按钮还是内容,从而造成混淆,会导致用户直接跳过这些按钮。与纯文本相比,描边形式的按钮是降低优先级的更好方法。它们使每个选项都易于识别,以便用户能选择他们期望的目标。
纯文本按钮会让用户迟疑到底是按钮还是内容,从而造成混淆,会导致用户直接跳过这些按钮。与纯文本相比,描边形式的按钮是降低优先级的更好方法。它们使每个选项都易于识别,以便用户能选择他们期望的目标。
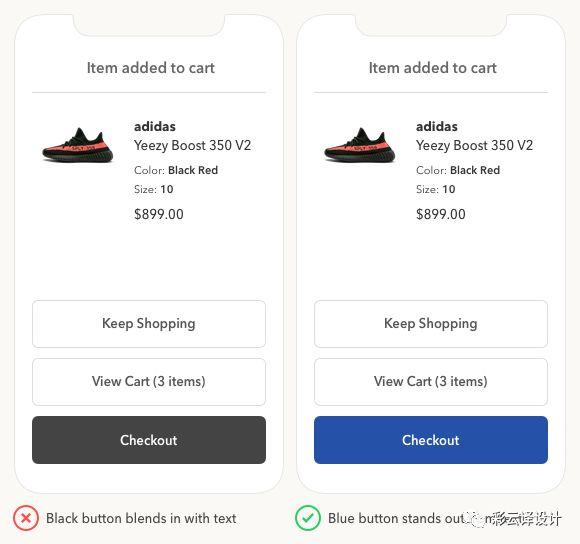
为主要按钮加上颜色
- 高优先级的按钮应该是最容易被识别到的,它是直接指向用户最需要的目标操作。前进的操作总是会比回退的操作优先级更高,因此它们应该设计的有更强的视觉重量和更高的颜色对比度。
 颜色是一种增加按钮权重的有效方法。
颜色是一种增加按钮权重的有效方法。 如果对每个不同优先级按钮使用相同的颜色,用户将不知道哪个优先级更高。为了增加对比度,可以使用反色。在主按钮的深色背景上使用浅色文本,而在中等优先级按钮上使用浅色文本,这样就使得高优先级的按钮具有更亮的文本和最强的对比对。
如果对每个不同优先级按钮使用相同的颜色,用户将不知道哪个优先级更高。为了增加对比度,可以使用反色。在主按钮的深色背景上使用浅色文本,而在中等优先级按钮上使用浅色文本,这样就使得高优先级的按钮具有更亮的文本和最强的对比对。
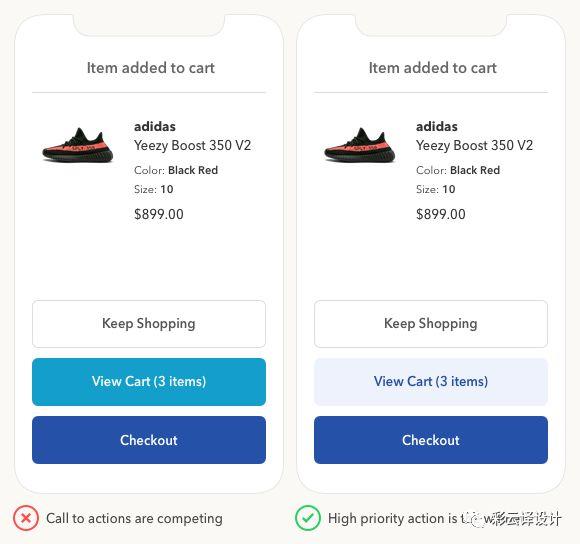
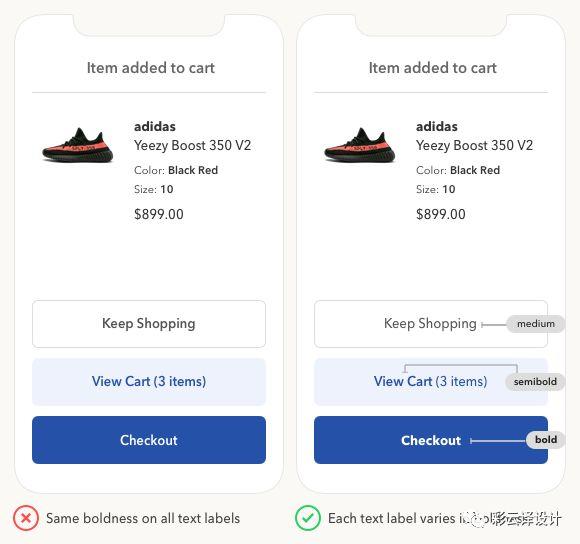
改变文本的粗细
- 每个按钮设计的越直观,让用户的思考越少。
 在每个按钮文本上使用相同的粗细以表示相同的重量,最好根据优先级不同去强调不同的文本。尝试改变文本的粗细,优先级越高的按钮使用最粗体,而优先级最低的文本则不加粗,这样,按钮文本也有了不同的优先级,用户在阅读这些文字内容的时候就能感知到.
在每个按钮文本上使用相同的粗细以表示相同的重量,最好根据优先级不同去强调不同的文本。尝试改变文本的粗细,优先级越高的按钮使用最粗体,而优先级最低的文本则不加粗,这样,按钮文本也有了不同的优先级,用户在阅读这些文字内容的时候就能感知到.
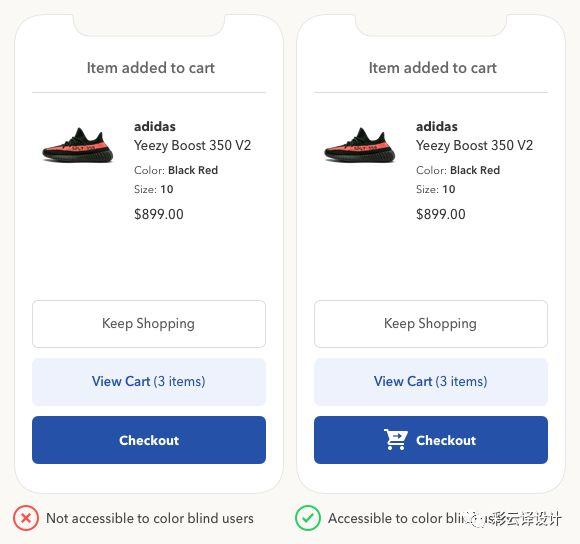
给高优先级的按钮增加图标
- 增加清晰的视觉符号,可以有更好的提示作用
 给高优先级的按钮加上一个图标能够起到强调作用而与其他按钮区分开。当用户浏览时,他们往往更关注视觉元素而不是文本。使用图标按钮的方式能够确保引起用户足够的注意力,而快速选择到高优先级的按钮。
给高优先级的按钮加上一个图标能够起到强调作用而与其他按钮区分开。当用户浏览时,他们往往更关注视觉元素而不是文本。使用图标按钮的方式能够确保引起用户足够的注意力,而快速选择到高优先级的按钮。
